Markdown 和 Hexo 博客的图片路径
在平时写博客时候,会首先在本地写好一份,而图片的存放位置则是习惯存放在文章目录下的 assets 目录下,路径则使用相对路径来表示,但是这样在 Hexo 渲染完成后的图片路径是 404 的,也就是资源并不存在,为了让 Hexo 读取到我的图片,只能使用一点骚操作了。(本篇文章仅仅是个人使用的备忘录,非教程,不专业!!!)
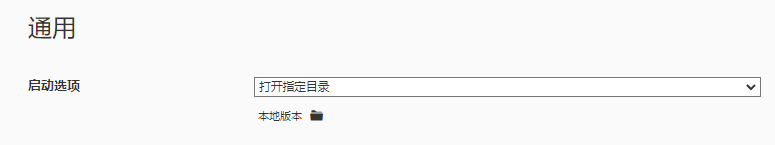
首先,需要明确一点的是,我个人使用的 Markdown 编辑器是 Typora,在偏好设置中我会默认的把它的工作目录设置为我的 OneDrive 的目录

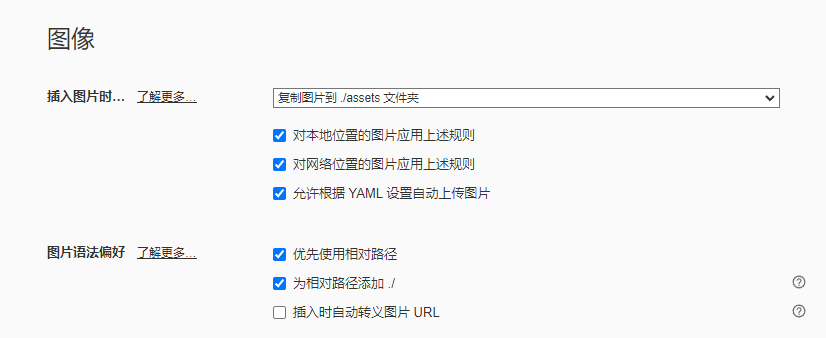
接下来就是 Typora 的图片存放设置,正如开头所说的,图片的存放就是在文章同级目录的 assets 目录下,这个也是 Typora 预设的一个存储方式

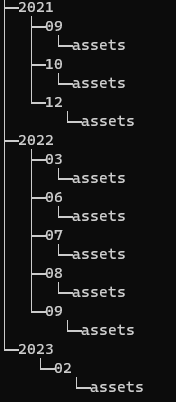
我的博客文章习惯根据年份月份来分开存储,按照上面的图片存储方式可以保证图片和文章都在同一个目录下的

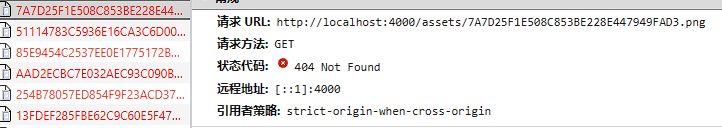
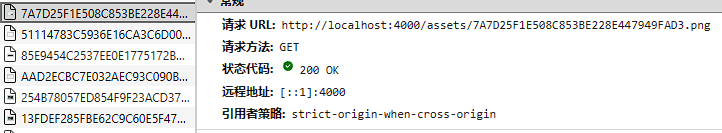
好的,如果按照这样的前提来使用的话,在 Hexo 渲染成 HTML 后的图片链接则是这样的

既然找不到图片,那我就勉为其难的把图片送去吧。根据链接可以发现,它读取的是根目录下的 assets 目录,而根据已知的是 Hexo 的根目录是 source 目录,所以只需要把所需的图片复制到 Hexo 的 source 目录下的 assets 目录即可。

在替换后链接是可以正常访问的