JavaScript 实现文字复制
最近在修改一些前端代码时想着实现一个复制文字到剪切板的功能,但在网络上查了很多,感觉都写得很差,自己试了一下,感觉效果不行,要么就是极其复杂,最后用一行代码实现了复制文字的功能。
方法一
这个方法其实有点愚蠢,但还算凑合。
先上代码1
2
3var selectdom = document.getElementById("d");#将内容放到ID为d的元素下
window.getSelection().selectAllChildren(selectdom);
document.execCommand("Copy");
很显然,这里是通过 getSelection () 对网页内容进行选择,在选择后调用一个非常老旧 execCommand (“Copy”) 来实现的复制1
2
3
4
5
6
7
8function copy(){
const ninput = document.createElement("input");
ninput.value = "这是要复制的内容";
document.body.appendChild(ninput)
ninput.select();
document.execCommand("Copy");
document.body.removeChild(ninput)
}
再看这段代码,可以发现,其中的核心依旧是 execCommand (“Copy”),通过添加 dom,再将文字放入 dom 中进行选中,在执行完复制后,再将 dom 移除。
方法二
看完上面的代码,其实都挺繁琐的,有没有更简单的方法实现呢?有,而且超级简单,直接上代码。1
2
3
4let t = "我是要复制的内容";
navigator.clipboard.writeText(t).then(function (){
console.log("复制完成");
})
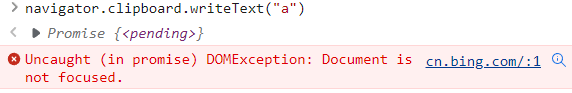
不过…… 当你试着将这段代码放到浏览器的控制台执行,那结果会是怎么样呢?

啊这,这是报错了啊!
这是因为这个接口只能通过用户去触发,而不可以通过控制台来执行,所以这代码是可以直接放到项目中运行的。